민트소프트에서는 현재 플러터로 된 프로젝트를 다수 진행하고 있습니다.
따라서 플러터의 버젼 업데이트에 대해서 상당히 관심을 기울이고 주목하고 있습니다.
3.3.0이후 버젼이 0.4가 한꺼번에 뛰어넘어서 버젼이 릴리즈 되었습니다.
크게 변화된 것을 위주로 한번 살펴 보겠습니다.
아래는 원문입니다.
https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c
What’s new in Flutter 3.7
Material 3 updates, iOS improvements, and much more!
medium.com
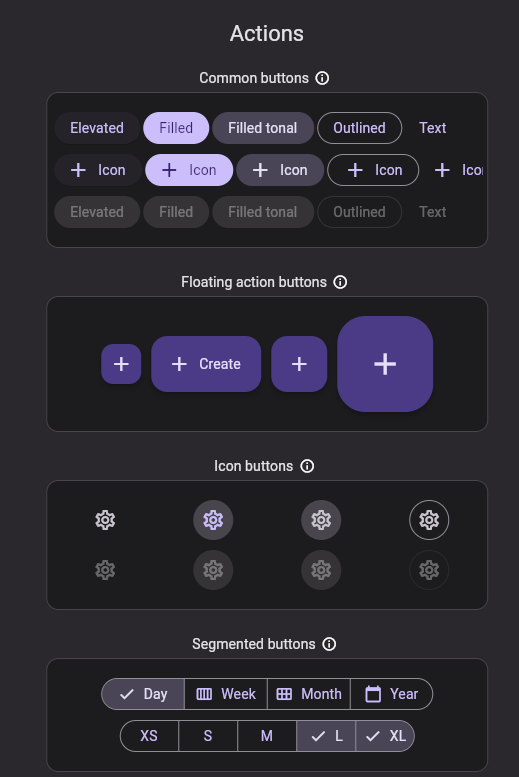
1.material 3이 향상되었습니다.

https://flutter.github.io/samples/web/material_3_demo/#/
material_3_demo
flutter.github.io
위의 링크에서 데모 페이지를 확인할수 있습니다.
- Badge
- BottomAppBar
- Filled and Filled Tonal buttons
- SegmentedButton
- Checkbox
- Divider
- Menus
- DropdownMenu
- Drawer and NavigationDrawer
- ProgressIndicator
- Radio buttons
- Slider
- SnackBar
- TabBar
- TextFields and InputDecorator
- Banner
위의 위젯들이 많이 향상되었다고 하네요.
2.메뉴바의 context 메뉴가 추가되었습니다.

MenuBar와 MenuAnchor을 이용하여 context 메뉴를 만들수 있다고 합니다.
당연히 MenuAnchor의 자식으로 (MenuItemButton, SubmenuButton)를 넣어서 커스터마이징이 가능하고요.
3.impeller preview
impeller는 플러터의 새로운 렌더링 엔진입니다.
아래의 이슈를 해결하기 위함이라고 하네요.
아이폰에서 버벅임이 조금 줄어들것으로 보이네요.
https://github.com/flutter/flutter/projects/188
GitHub - flutter/flutter: Flutter makes it easy and fast to build beautiful apps for mobile and beyond
Flutter makes it easy and fast to build beautiful apps for mobile and beyond - GitHub - flutter/flutter: Flutter makes it easy and fast to build beautiful apps for mobile and beyond
github.com
아래는 impeller를 적용하기 위한 아이폰의 방법입니다.
3.7로 버젼업을 할때 꼭 필요한 문서인것 같습니다.
안드로이드는 아직 개발 중이라고 합니다. 아직은 사용은 무리가 있어보입니다.
https://github.com/flutter/flutter/wiki/Impeller
Impeller
Flutter makes it easy and fast to build beautiful apps for mobile and beyond - flutter/flutter
github.com
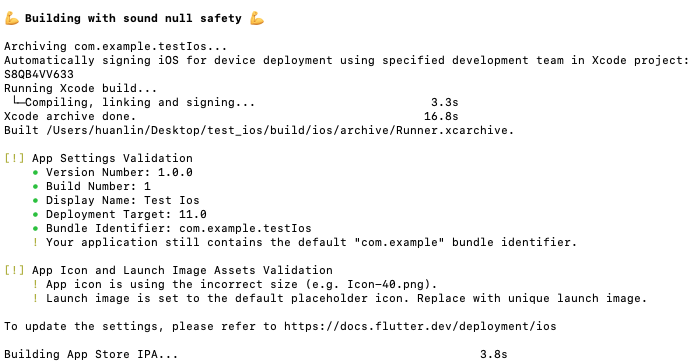
4.ios release validation
아이폰 앱을 릴리즈할때 기본적으로 앱내의 들어가있어야 할 내용들을 체크해준다고 하네요.
좋은 기능인듯 하네요.

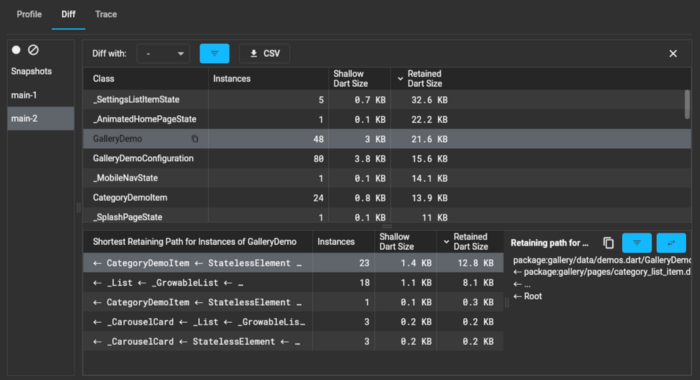
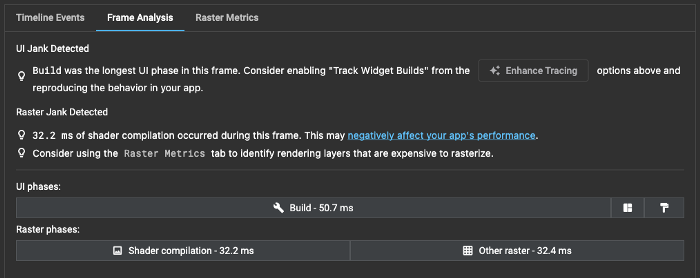
5.개발툴 성능 향상
개발툴의 성능이 향상되었고 또한 추가적인 디버깅 툴이 소개되었습니다.

성능 페이지가 추가되어서 어디에서 frame이 떨어지는지 체크가 가능합니다.

6.컨텍스트 메뉴 커스터마이징
context menu의 커스터마이징이 가능합니다.
좋은 기능 같네요. 인풋박스에서 입력값을 읽어서 다음 액션을 처리하기에 좋아 보입니다.

7.아이폰의 쿠퍼티노 리스트스타이일이 추가 되었습니다.
CupertinoListSection and CupertinoListTile widgets
아이폰의 스타일도 조금씩 업그레이드 되어가고 있어서 좋네요


8.스크롤 퍼포먼스 향상
이번 업데이트에서 가장 좋은 내용이네요.
특히 macos의 스크롤은 일반 네이티브와 비슷한 성능을 낸다고 하네요.
또한 listview에서 itembuilder 대신 itemwidgetbuilder로 바뀌었네요.
9.Internationalization tools and docs
gen-l10n를 재개발하여 Internationalization을 완벽하게 지원을 할수 있도록 변경이 되었습니다.
10.Global selection improvements
인풋박스나 textarea의 글자 선택창이 개선되었습니다.
11.Text magnifier
텍스트의 돋보기가 추가되었습니다.
아이폰 안드로이드 모두 동일하게 작동하네요.

12.Swift migration for plugins
obj-c에서 swift로의 마이그레이션 도구가 추가되었습니다.
13.Bitcode deprecation
비트코드가 deprecated되었습니다. xcode14부터 비트코드가 사라졌으므로 플러터내에서도 사라지게 되었습니다.
기존 프로젝트에서는 xocde를 열어서 NO로 설정하면 됩니다.

14.iOS PlatformView BackdropFilter
ios 네이티브view를 flutter widget위에 올릴때 필터를 넣을게 있게 되었습니다.

15.Memory management
메모리 관리가 개선되었습니다.
dart:ui의 패키지들은 Dart VM이 가비지 컬렉션이 이뤄질때 해제가 되었지만 이제는 명시적으로 해제가 되도록 하여 메모리 관리가 더욱 효율적으로 변경되었습니다.

16.Sunsetting macOS 10.11 through 10.13
macos 10.13이후 부터 지원되도록 변경되었습니다.
17.toImageSync
이미지를 syncronous하게 받을수 있도록 기능이 추가되었습니다.
어떻때 필요한지는 아직 감이 안잡히네요
18.Custom shader support improvements
GLSL shaders 가 추가되었습니다.
19.Font asset hot reload
font asset이 hot reload 되도록 수정되었습니다.
20.Reduce animation jank on iOS devices
이번 업데이트에서 가장 좋은소식이네요
ios에서 랙이 줄어들었습니다.
이상으로 간략하게 플러터 3.7에서 변견된 내용을 살펴봣습니다.
민트소프트는 모바일 앱 개발 전문회사입니다. 하이브리드앱,크로스플랫폼,네이티브영역 전반에 걸친 모바일 앱을 개발하고 있습니다.
하이브리드는 민트앱이라는 솔루션을 보유하고 있어서 Time To Market에 매우 유리합니다.
언제는 찾아주시면 신속하고 빠른 상담을 진행하도록 하겠습니다.
'프로그래밍 > flutter' 카테고리의 다른 글
| flutter 화살표 다이얼로그 (0) | 2023.05.10 |
|---|---|
| Build Issue 해결 모음 (0) | 2023.02.24 |
| Flutter upgrade Issue(2) - 네이버 로그인 (0) | 2023.02.08 |
| Flutter upgrade Issue(1) - 빌드 오류(cache 관련) (0) | 2023.02.08 |
